
bloggers normally have some sort of photo editing software installed on their pc. well if they dont, they should.. really. because posting photos on blogs is awesome and makes the blog look a lot less boring. and quit stealing other people's bandwidth and upload your own lah!
these are the basic Adobe Photoshop knowledge that, in my opinion, is extremely useful for bloggers. and please excuse me but i still use PhotoshopCS (the first cs not the latest version)
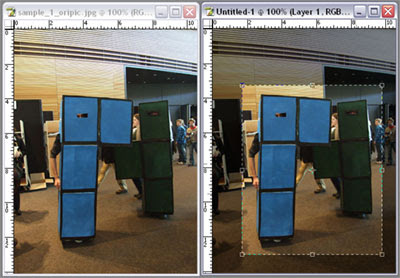
Skill #1 - Cropping
depends on what you want to use the picture for, cropping is a good way to reframe your pic. if u're uploading a profile picture/avatar, it is always good to crop out the access details and focus more on the subject.. your pretty/handsome face.

How..
- click on the Crop icon
- click and drag to select the area you wish to keep
- double-click to finish cropping.
Tips..
holding down 'Shift' while selecting the area will keep the selection stay as a box (not rectangle). perfect to make avatar that requires box image (example. 125x125)
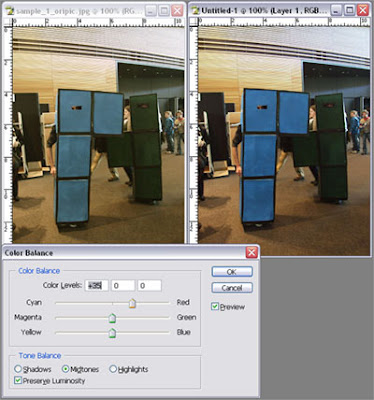
Skill #2 - Colour Balance
especially scanned images, the images look blueish or (especially old photos) will look yellowish.

How..
- find the Image>Adjustments>Color Balance... or press 'Ctrl+B'. (could be different in CS4 but i dont have CS4 so i dont know. sorry :P)
- now if the photo is yellowish, drag the slider away from Yellow towards Blue. play around with other colours till u're satisfied with the colour.
Tips..
everytime we treat a photo, it is extremely easy to get carried away and ended up a very fake photo instead of a beautiful photo. the trick is to do only subtle treatments and remember, less is more.
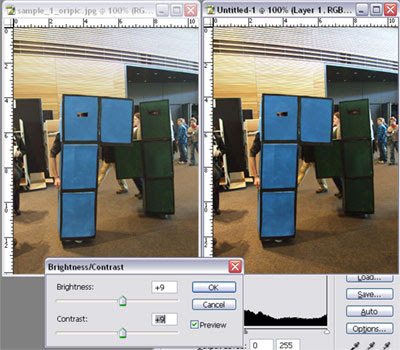
Skill #3 - Brightness/Contrast and Levels

How..
to adjust Brightness/Contrast..
- find Image>Adjustments>Brightness/Contrast...
- play around with the two sliders to get your preferred look and feel.
to adjust Levels
- find Image>Adjustments>Levels.. or just press 'Ctrl+L'.
- adjusting levels is a lot like brightness/contrast. it makes the image bolder and crispier.. if done right, it'll make your image better.
Tips..
always remember which part that is black must remain black (not grey) and the details in brighter areas must still be there when u brighten it up.
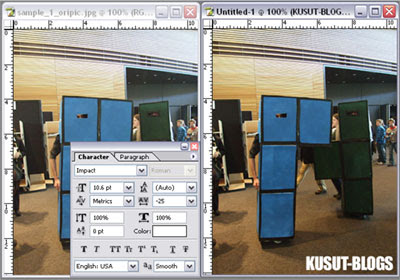
Skill #4 - Adding Your Watermark
one of the easiest thing to do.. but need a combination of skills to make it look good.

How..
- select the Type Tool (the one to add text) and click on the image,
- type in your watermark (your URL for example).
- press 'Ctrl+Enter' when done..
- edit your text via the Character Palette.
Tips..
fonts play a huge role in making a good looking watermark. find free fonts online.. and find something thats clean and clear. IMO never use Comic Sans :P. resizing the text with 'Ctrl+T' and drag the selection box would make things easier. and use the change the layer Blending to Overlay or Soft Light or whatever you think looks best.
Skill #5 - Save for Web, Resizing
when you upload an image, you're uploading images for a monitor display.. not printing purposes. so images that is 1024x768 is already considered huge. larger images will only allow other people to download your image and use it as prints, edit it, whatever.. most of the times without your consent.

How..
to Save for Web..
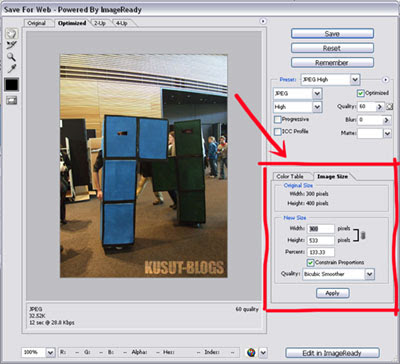
- go to File>Save for Web..
- a Save for Web Window will appear. your image will be displayed and above that image are tabs Original, Optimized, 2-Up, 4-Up. click on Optimized.
- select file type in the Presets drop down menu and select JPEG High (if you want pretty, better quality image) or JPEG Medium (if you dont really need the details).
to Resize
- find the Image Size tab or the right side
- type in the desired image size. i would always limit the longer length to 1024px. normally images around 600px-ish is sufficient.
- click Apply when done.
now click on the 'Save' button to finish saving for web. located somewhere on the top-right area of the window.
Tips..
always use this to save pictured that you want to upload. it will speed up the loading time of the page. and help you avoid losing readers just because your page loads too slowly or just not 'download efficient'.
Extra Tips..
now, every time after you are done editing your image, always ask yourself these questions -
'did i go too far?'.
'does it look RTM-ish?' (RTM = malaysian tv1 and tv2. no offence to those stations.. ur content have improved but ur designs are still not so 2000-ish)
have fun ^^
This comment has been removed by a blog administrator.
ReplyDeletegreat tips bro,
ReplyDeleteadoi tak tahan tang 'does it look RTM-ish'
utk org yg pemalas mcm saya, sy guna Photoscape..mmg cepat n mudah giler
wah.. tak penah dengar pasal photoscape ni (sebab pakai photoshop je dari kecik). tapi tersangat impressed lah. free lak tu!
ReplyDeleteif anyone wondering what photoscape is.. check this link out. photoscape looks awesome for bloggers.
http://www.photoscape.org/ps/main/screenshot.php
and again.. it is freakin free !!!
owh i almost forget.. i'm sorry for not including any images in this article :P. i may add some today
ReplyDeleteThis comment has been removed by the author.
ReplyDeletebukan itu saje..photoscape boleh ubat segalanya sekelip mata
ReplyDeleteso far, photoscape is the best photo editor ever to me (tp jgn la compare dgn photoshop, sy ttp guna photoshop kalu print screen images n nak crop image)
best gile kan!!
**psst..sy pun remove iklan2 mengarut tu, adoi la, sibuk je nak promote site dia, skali promote sudah lah, dah mcm spam pun ada
Thanks for tips brother kusut.
ReplyDeleteI trust that you have a great weekends with your family:)
@Bitter Sweet for a free software la kan.. photoscape seems to have the basics and extra stuff very useful for bloggers. while photoshop now looks way too complicated for blogging needs but yeah.. for printing purpose.. nothing beats good ol' photoshop :D
ReplyDelete@yoon see my pleasure yoon see ^^.
nice tips... seems like I've already done all of them ;)
ReplyDeletethanks ihsan khairir (i hope im not being rude for not using caps).. great that u've used all of em. i guess this kind of article is kinda made for those who are not familliar with photoshop but have them y'know ;)
ReplyDeletei've added pics to the guide. i think i looks less like a wall of text now phewww. :P
ReplyDeletewhat about cutting an image out? i think that's useful to make funny pictures.. hehe.. =)
ReplyDeletekenwooi.com
@kenwooi
ReplyDeleteyeah that would be very helpful. a great suggestion kenwooi. maybe next time i'll blog about that :P